
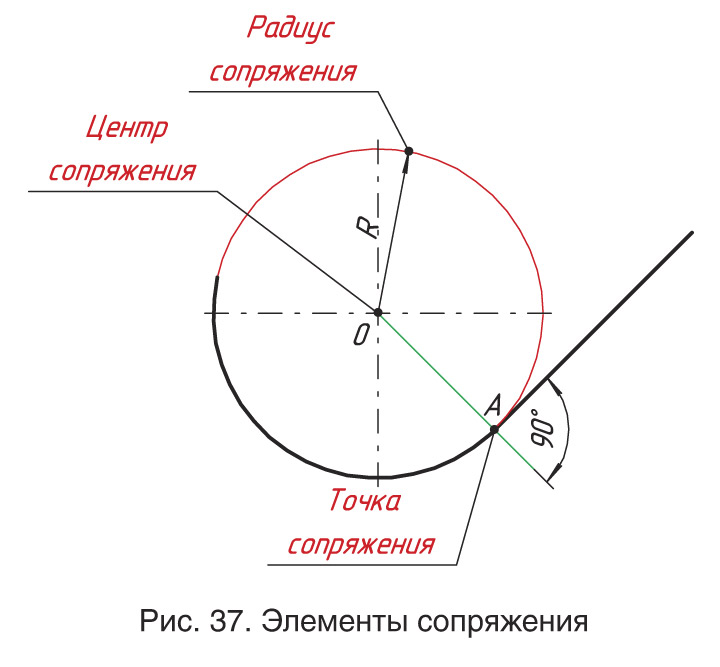
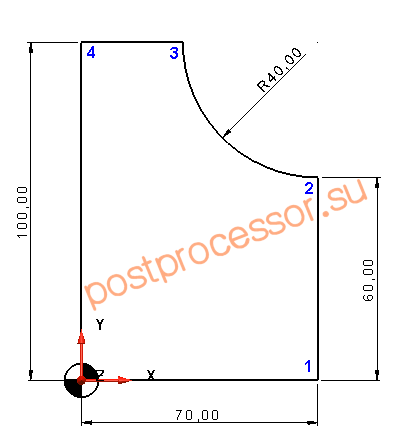
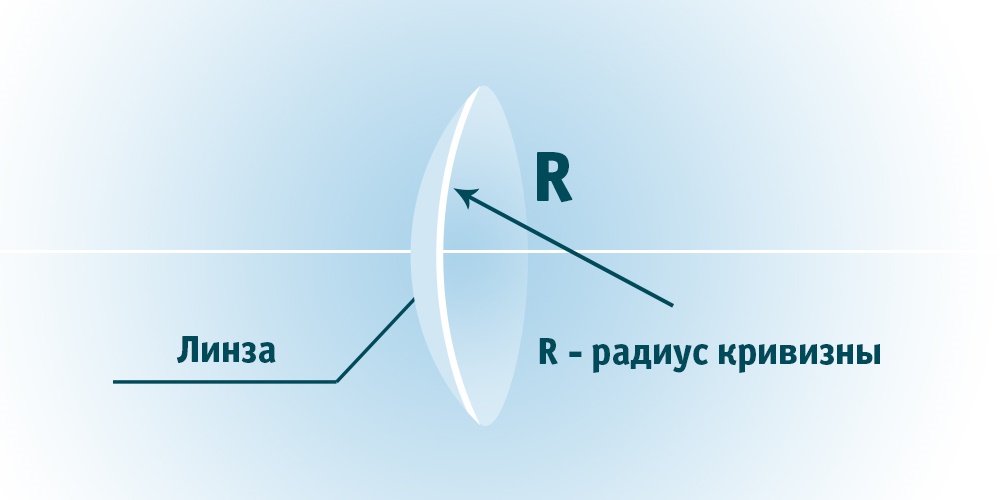
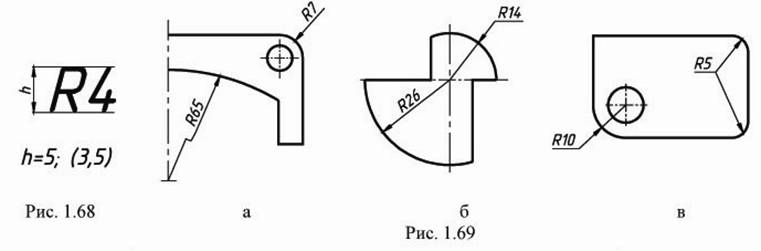
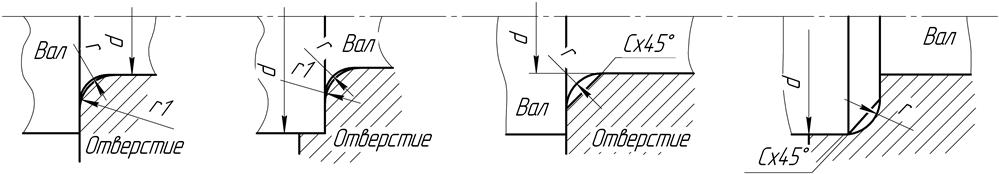
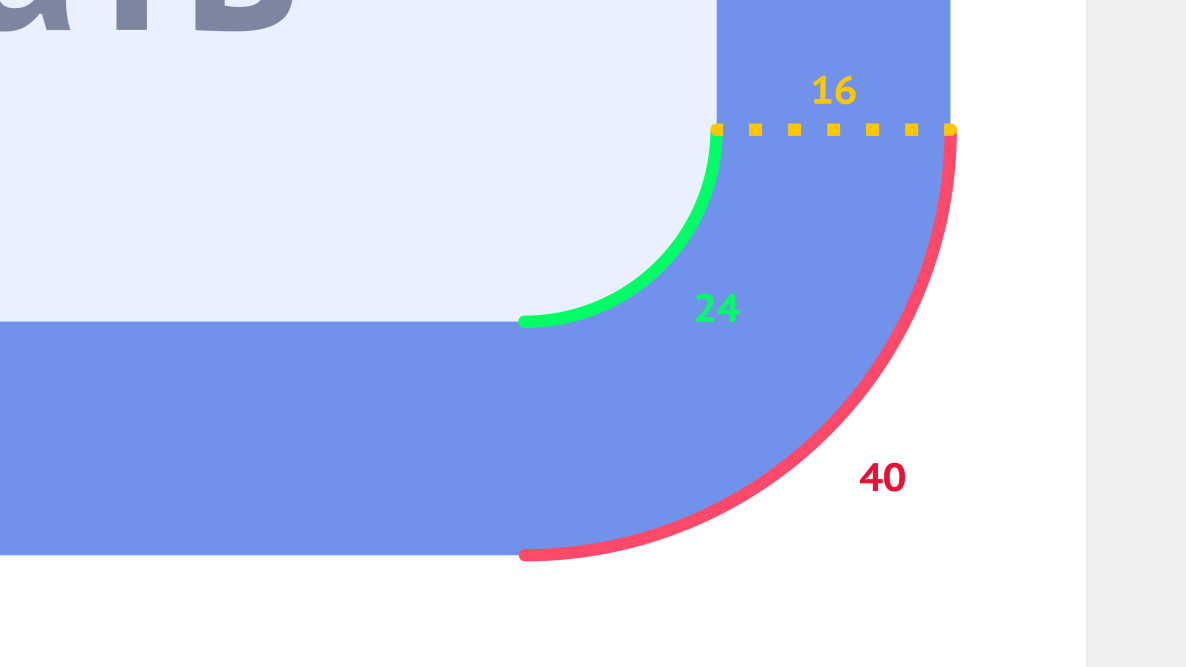
Радиусы скруглений. Размеры и предельные отклонения
Регистрация Вход. Ответы Mail. Вопросы - лидеры. Возникли сложности с решением данной задачи по механике.














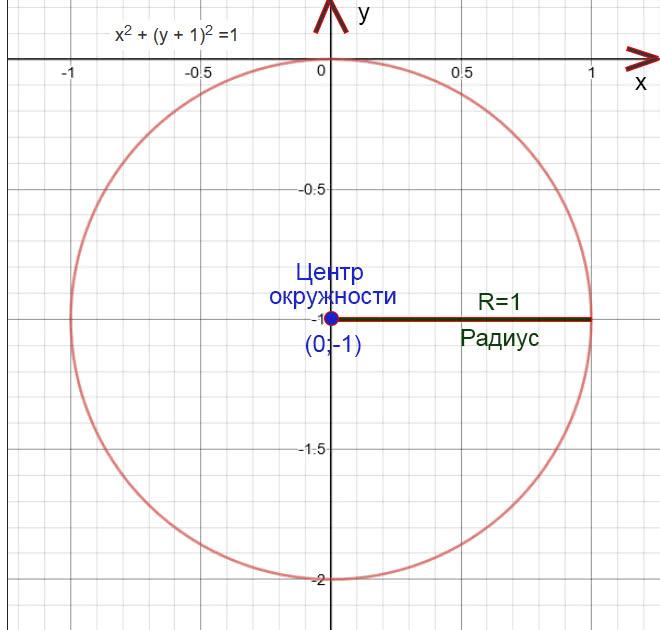
Если вы вдруг забыли, радиус равняется половине диаметра. Поэтому, если диаметр известен, просто разделите его на два. Диагональ прямоугольника является диаметром окружности, в которую он вписан. А диаметр, как мы уже вспомнили, в два раза больше радиуса. Поэтому достаточно разделить диагональ на два. Сторона описанного квадрата равна диаметру окружности.











В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style , с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ. Для этого необходимо применить к нему свойство border-radius с соответствующим значением.